স্টোরিয়া দিয়ে ইকমার্স: অনলাইন স্টোর তৈরি এবং থিম কাস্টমাইজেশন (পর্ব ১)
বর্তমান বিশ্বে অর্থনৈতিক প্রবৃদ্ধিতে ই-কমার্স একটি উল্লেখযোগ্য খাত। ক্রমবর্ধমান প্রযুক্তির প্রসারে বাংলাদেশেও সমান জনপ্রিয় ই-কমার্স বা অনলাইন ব্যবসা। বাংলাদেশের অনলাইন উদ্যোক্তাদের জন্য ই-কমার্সের টেকনিকাল ম্যানেজমেন্টের ব্যাপারটি আরো সহজ করার প্রত্যয়ে কাজ করে যাচ্ছে স্টোরিয়া। স্টোরিয়া থেকে আপনি খুব সহজেই টেকনিকাল জ্ঞান ছাড়াই আপনার ব্যবসার জন্য ই-কমার্স ওয়েবসাইট বা অনলাইন স্টোর বানাতে পারবেন।
আজ আমি দেখাবো, স্টোরিয়া প্লাটফর্ম ব্যবহার করে কিভাবে আপনি আপনার অনলাইন স্টোর তৈরি করবেন ।
প্রথমেই স্টোরিয়ার ওয়েবসাইটে যান । স্টোরিয়ার ওয়েব এড্রেস: www.storrea.com
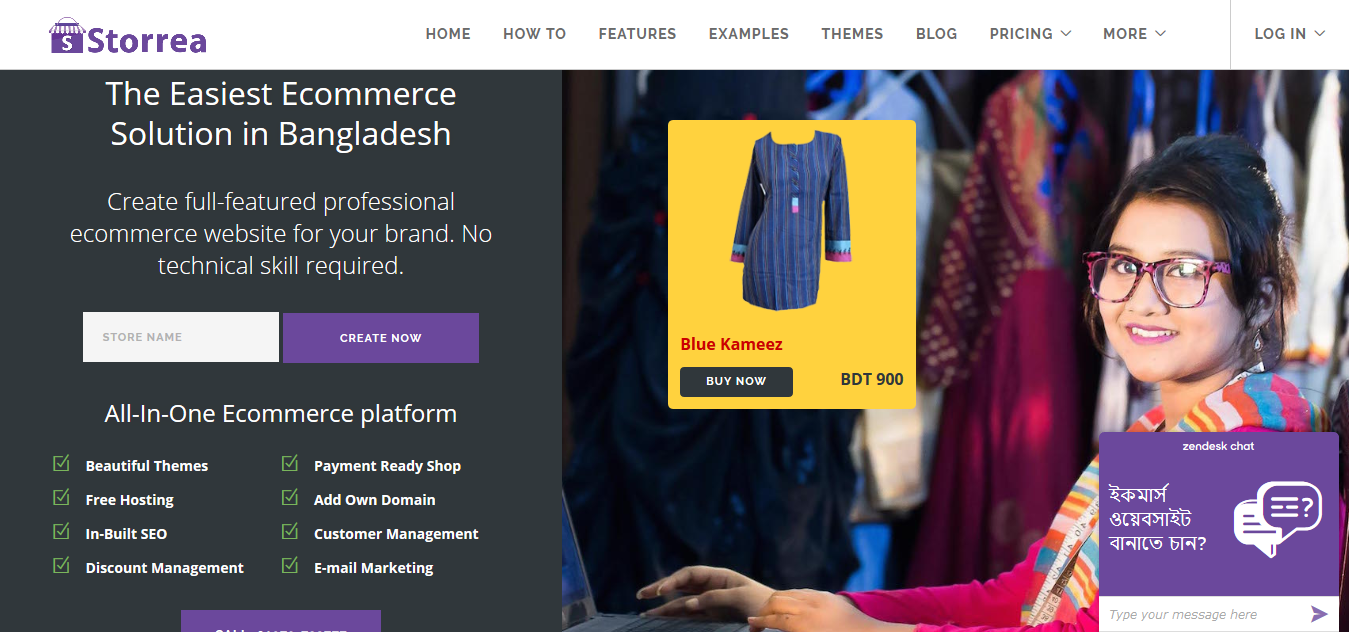
নিচের ছবির মতো একটি পেজ আসবে যেটি স্টোরিয়ার হোম পেজ। এখানে বাম পাশে মাঝামাঝি অবস্থানে লেখা আছে Store Name এখানে আপনার স্টোরের নাম লিখে Create Now বাটনে ক্লিক করুন।

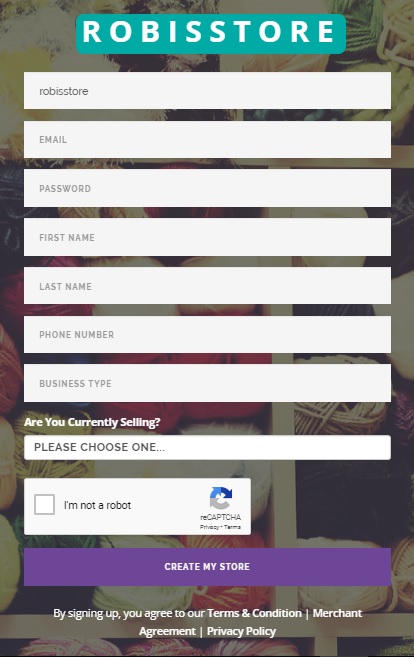
এখন আপনি সাইনআপ ফরম সম্বলিত একটি নতুন পেজ পাবেন। সেখানে আপনার প্রয়োজনীয় তথ্য যেমন ইমেইল, পাসওয়ার্ড, মোবাইল নাম্বার, আপনার নাম, ব্যবসায়ের ধরন এবং Are you currently selling? এর নিচে Please choose one এ ক্লিক করে প্রাপ্ত ড্রপডাউন মেনু থেকে আপনার জন্য প্রযোজ্য অপশনটি বাছাই করুন। এরপর নিচের I am not a robot লেখার পাশের চেকবক্সে ক্লিক করুন। তারপর সঠিক ক্যাপচা সিলেক্ট করে Create my store বাটনে ক্লিক করুন।

ব্যাস, আপনার ই-কমার্স ওয়েবসাইটের প্রাথমিক কাঠামো তৈরি হয়ে গেল।
সাথে সাথে আপনার স্ক্রিনে একটি ওয়েলকাম পেজ প্রদর্শিত হবে এবং সেই পেজে আপনি আপনার ওয়েবসাইটের লিংক (https://robisstore.storrea.com) এবং এডমিন প্যানেলের লিংক পাবেন (https://robisstore.storrea.com/admin/index)।
এখানে একটি কথা বলে রাখা ভাল যে, আমার সাইটটি এখন স্টোরিয়ার ডোমেইনের সাব-ডোমেইনে আছে। এই জন্য সাইটের লিংকটি https://robisstore.storrea.com এমন দেখাচ্ছে। কিন্তু আপনি যখন স্টোরিয়ার পেইড সার্ভিস নিবেন তখন আপনার মূল ডোমেইনেই আপনার ওয়েবসাইট থাকবে । ডোমেইন নেইমের প্রাপ্তিতার সাপেক্ষে তখন আপনার লিংক হবে robisstore.com এই রকম।
কোন সল্যুশনটি আপনার জন্য উপযুক্ত?
এখন এটিকে একটু সাজানো দরকার।
তাহলে চলুন দেখি কি ভাবে সাজাবেন আপনার স্টোর।
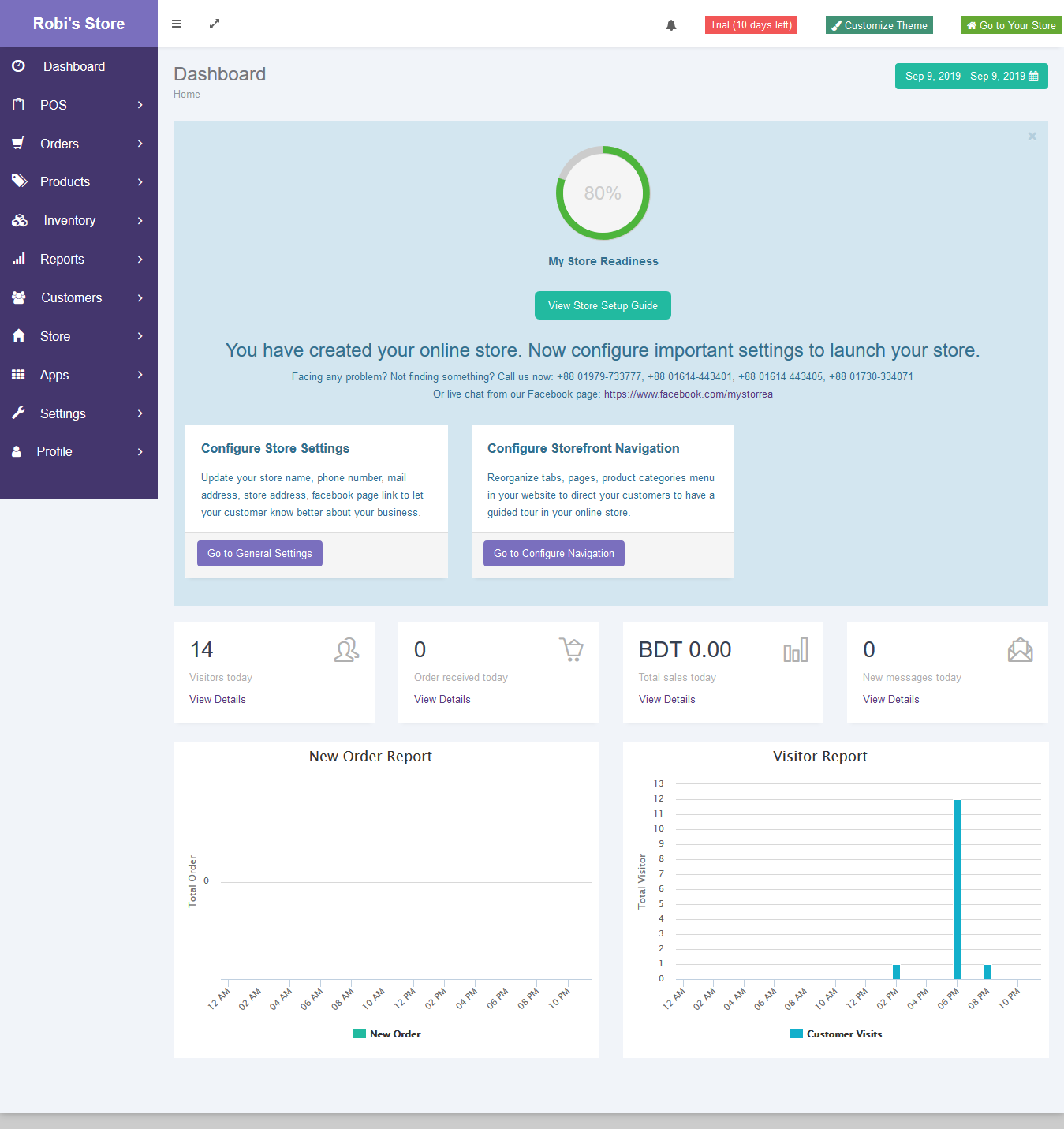
প্রথমেই আপনার এডমিন প্যানেলে চলে যান। সরাসরি আপনার অ্যাডমিন প্যানেল লিংক বা স্টোরিয়ার ওয়েবসাইট (www.storrea.com) থেকে একদম মেনুর ডানপাশে Login থেকে Store Admin এ ক্লিক করে একটি লগিন পেজ পাবেন । সেখানে ইমেইল এবং পাসওয়ার্ড দিয়ে লগিন করলেই আপনার ড্যাশবোর্ড ওপেন হবে।

এখন আসুন সর্বপ্রথম আপনার স্টোরের জন্য একটি মানানসই থিম নির্বাচন করি। ড্যাশবোর্ডের বামপাশে মেনু থেকে Store এ ক্লিক করুন।
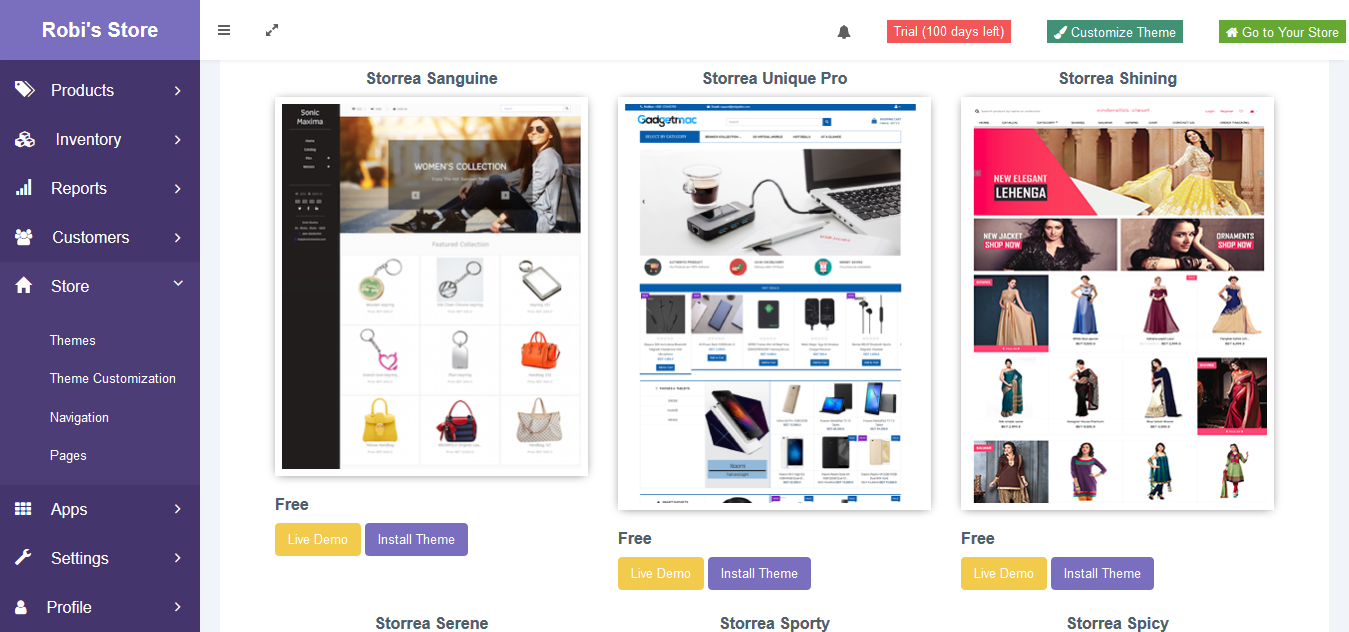
এবার ড্রপডাউন মেনু থেকে Theme এ ক্লিক করলে আপনি বেশ কিছু থিম পাবেন । এর মধ্য থেকে যে থিম আপনার পছন্দ সেই থিমের নিচে লক্ষ করুন Live Demo এবং Install Theme লেখা আছে। এই থিম দেখতে কেমন লাগবে সেটা দেখতে Live Demo তে ক্লিক করুন। নতুন একটি উইন্ডোতে আপনি সেই থিম দেখতে পাবেন। এখন যদি পছন্দ হয় তাহলে Install করুন, থিমটি আপনার স্টোরে Active হয়ে যাবে।

এখন আসুন, আপনার সাইটে লোগো, ফেভিকন এবং হটলাইন নাম্বার যুক্ত করি।
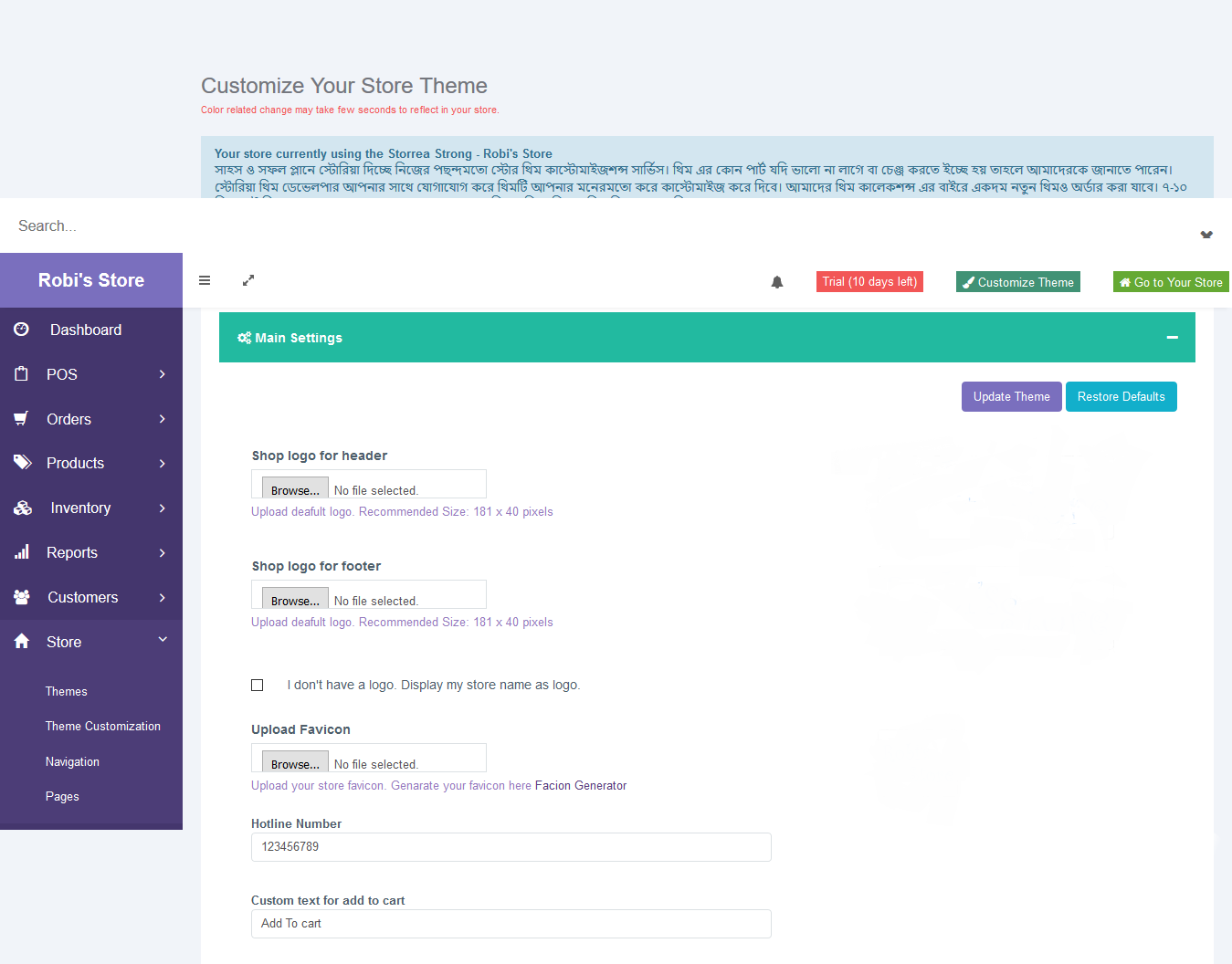
লোগো সেট করার জন্য ড্যাশবোর্ডের বামপাশে লেখা Store এ ক্লিক করুন। এখানে একটি ড্রপডাউন মেনু থেকে Theme Customization এ ক্লিক করুন।
ভাল মানের ই-কমার্স ওয়েবসাইটে কি কি উপাদান থাকে?
এখানে Main Setting ওপেন অবস্থায় পাবেন। যদি ক্লোজ থাকে তাহলে Main Setting এর উপর ক্লিক করলেই ওপেন হবে এবং আপনি নিচের ছবির মতো দেখতে পাবেন।

Shop logo for header এর নিচে Browse লেখায় ক্লিক করুন। সেখান থেকে আপনার লোগো সিলেক্ট করে দিন। প্রতিটি থিমের জন্যই মানানসই লোগোর সাইজ মেনশন করা থাকে, তাই আগেই সেই সাইজের ট্রান্সপারেন্ট লোগো বানিয়ে রাখুন।
ঠিক একই ভাবে ফুটারের জন্য লোগো সেট করুন (আপনার থিমে যদি থাকে)। আপনার যদি লোগো না থাকে এবং যদি আপনি আপনার স্টোরের নাম লোগো হিসেবে দেখাতে চান তাহলে I don’t have a logo. Display my store name as logo এর বাম পাশে চেক বক্সে ক্লিক করুন।
এরপর একটি Favicon সেট করুন। ফেভিকন হলো ব্রাউজার ট্যাবে ছোট করে স্কয়ার সাইজে যে লোগোটি দেখায়, যেমন ফেসবুকের নীল বক্সের মধ্যে সাদা f আইকন।
রিয়েল লাইফ ই-কমার্স হ্যাকস জানুন
Favicon না থাকলে www.favicon-generator.org এখান থেকে একটি ফেভিকন আইকন জেনারেট করুন এবং তারপর সেট করুন।
ফেভিকনের নিচে Hotline Number মানে ২৪ ঘন্টা আপনার সাথে কাস্টমার যেই নাম্বারে যোগাযোগ করতে পারবে সেই নাম্বর দিন।
এরপর উপরের দিকে ডান পাশে Update Theme লেখা বাটনে ক্লিক করুন। ব্যাস, আপনার লোগো, ফেভিকন এবং হটলাইন নাম্বার আপনার ওয়েবসাইটে সংযুক্ত হয়ে গেল।
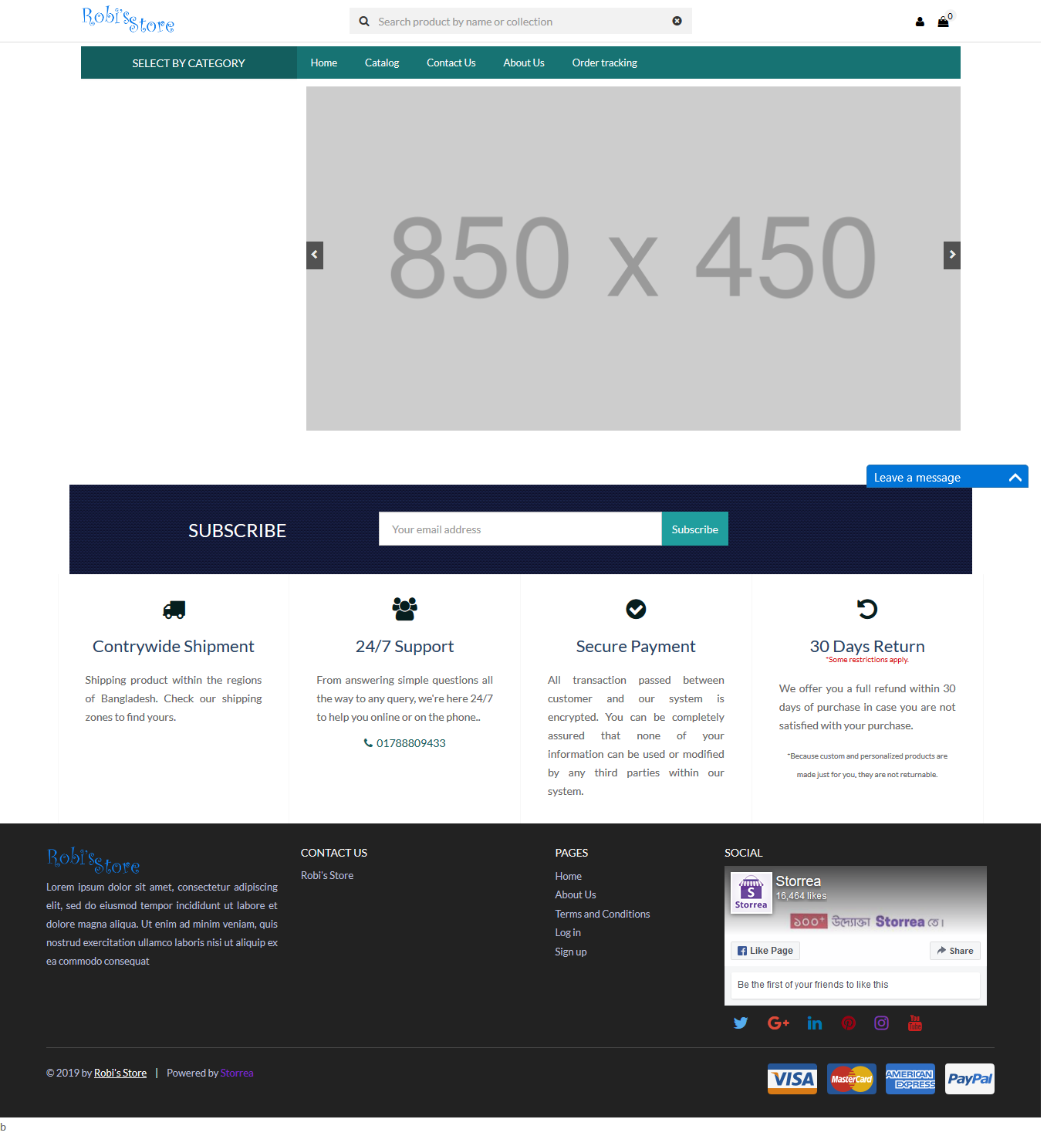
এখন আপনার ওয়েব সাইটটি ভিজিট করে দেখুন সবকিছু ঠিকঠাক মতো হলো কি না।
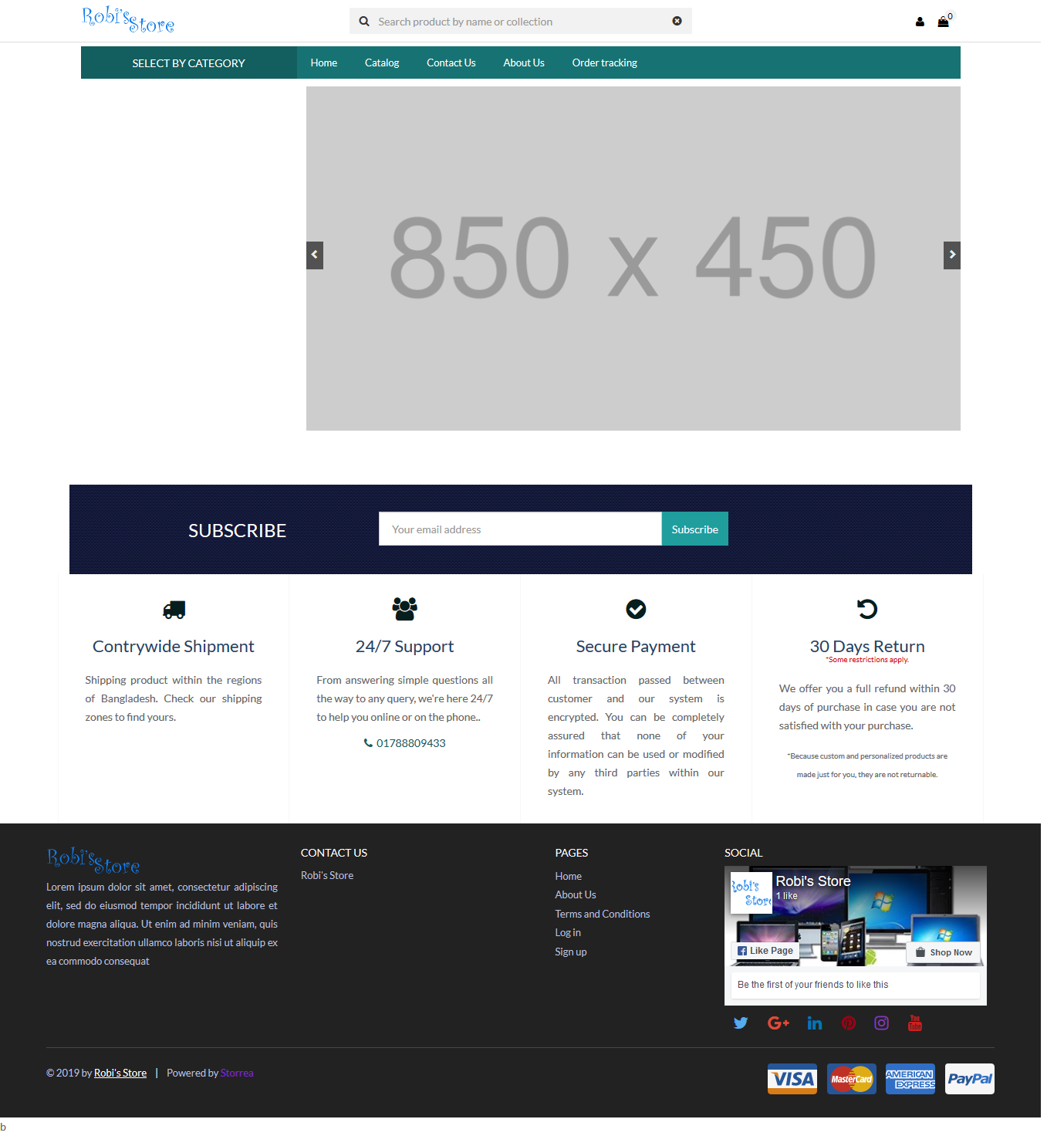
আপনার ড্যাশবোর্ডের উপরে ডান পাশে Go to your store লেখায় ক্লিক করুন অথবা আপনার সাইটের URL দিয়ে দিয়ে ভিজিট করুন। নিচের মতো দেখাবে।

এখন আসুন আপনার ওয়েবসাইটে আপনার বিভিন্ন সোসাল মিডিয়া, যেমন ফেসবুক পেজ, টুইটার, গুগল প্লাস প্রভৃতি সংযুক্ত করি।
এটা করার জন্য আবার আপনার ড্যাশবোর্ডে যান। এখান থেকে আগের মতোই Store > Theme Customization এ ক্লিক করেন। স্ক্রোল করে পেজের নিচের দিকে যান।

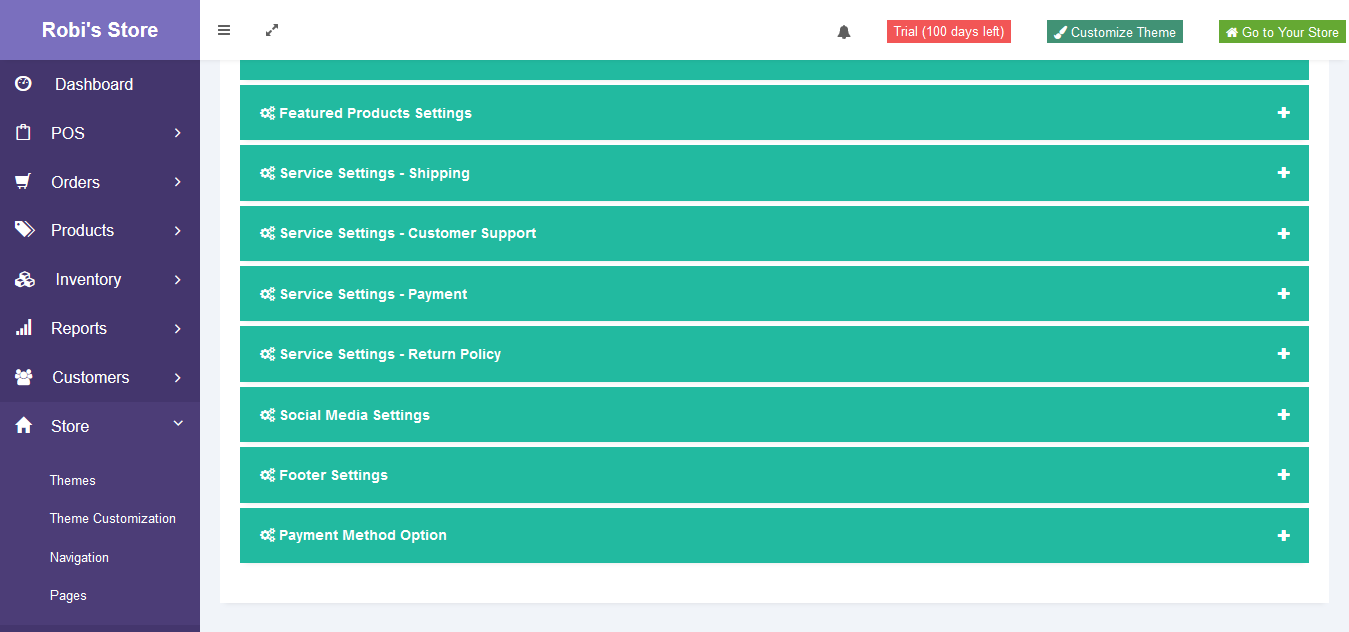
নিচ থেকে ৩ নং অপশন, Social Media Settings এ ক্লিক করুন।
ওয়েবসাইট দরকার কিনা যাচাই করুন!
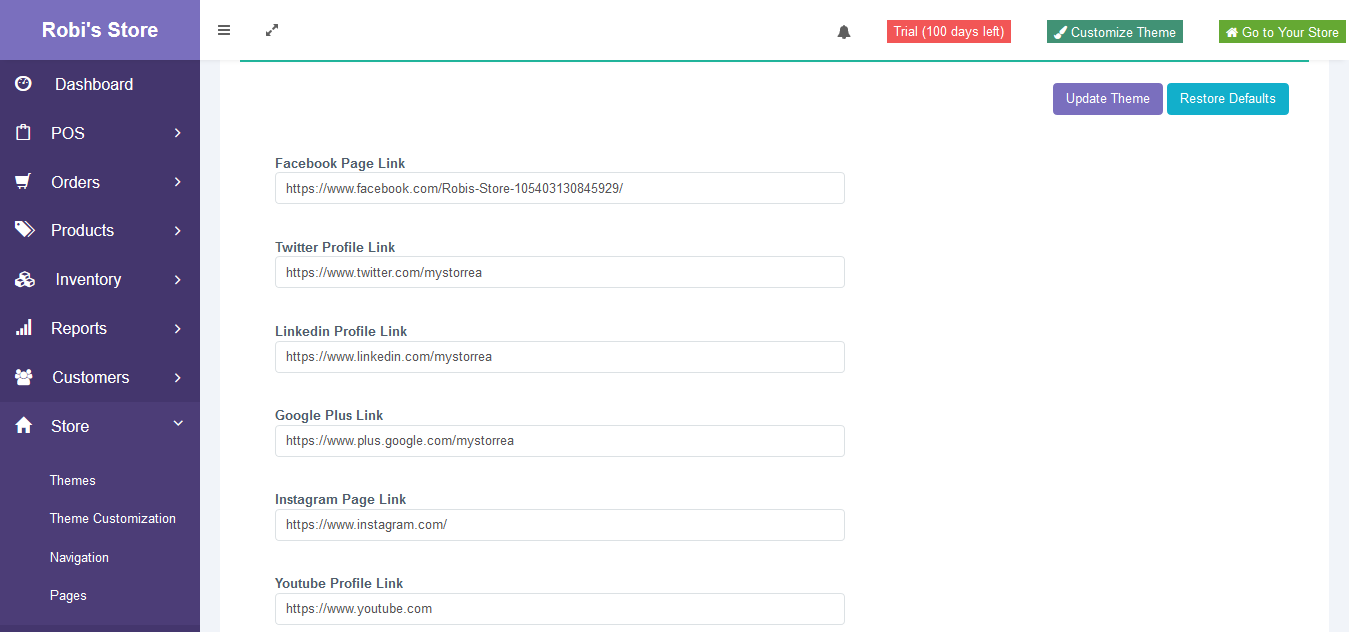
নিচের ছবির মতো দেখতে পাবেন। এখানে যে লিংক গুলো দেখতে পাচ্ছেন সেগুলো কেটে দিয়ে আপনার ব্যবসার সোসাল মিডিয়া গুলোর লিংক দেন। যেমন আমি আমার ফেসবুক পেজের লিংক দিয়েছি ।

আপনার সব গুলো লিংক দেওয়া হলে Update Theme এ ক্লিক করুন।
এবার আপনার সাইটটি রিলোড দিয়ে দেখুন। আপনার সোসাল মিডিয়ার প্রোফাইল/পেজ গুলো আপনার ওয়েব সাইটে এড হয়েছে। যেমন আমার সাইটটিতে দেখুন আমার ফেসবুক পেজ এড হয়েছে।

আমার ওয়েবসাইট সরাসরি ভিজিট করতে এই লিংকে যান https://robisstore.storrea.com।
স্টোরিয়া দিয়ে ওয়েবসাইট বানানো কত্তো সহজ, তাইনা?
আজ এ পর্যন্তই, পরবর্তী পোষ্টে আমরা ওয়েব সাইটে প্রোডাক্ট ক্যাটাগরী এবং প্রোডাক্টস আপলোড করা শিখব ইনশাআল্লাহ। সকলেই ভাল থাকবেন, সুস্থ থাকবেন।
নিজেই ভাল মানের ই-কমার্স ওয়েবসাইট বানানো শুরু করুন!